Produtos digitais inclusivos para pessoas com TDAH, dislexia, discalculia e disortografia
O .horcel é um guia que contempla 16 recomendações para construção de produtos digitais focados em aspectos do Transtorno do Déficit de Atenção/Hiperatividade, Dislexia, Discalculia e Disortografia.
- Versão: 1.1
- Autora: Sandyara Peres
- Criado em: 26 de Junho de 2020
- Atualizado em: 22 de Agosto de 2021
Esse trabalho foi produzido antes das diretrizes e orientações propostas pelo COGA , apresentado em Abril de 2021.
Introdução
Visão geral
O objetivo do .horcel é promover um conjunto de recomendações de design para que quaisquer pessoas possam entender melhor como desenvolver conteúdos digitais acessíveis, sendo mais adequados às necessidades de pessoas com TDAH, discalculia e disortografia.
Esse guia foi criado a partir do trabalho de conclusão de curso da autora, foram extraídas recomendações escritas por profissionais e acadêmicos na área de acessibilidade digital e experiência do usuário. Com isso, foram selecionadas as recomendações que não conflitassem ou contradizessem a WCAG 2.1, de modo que as orientações propostas não prejudiquem outros grupos de usuários.
Após a seleção dessas orientações e boas práticas, os itens foram agrupados de acordo com as etapas no processo de leitura, segundo uma visão psicolinguística: decodificação, compreensão, interpretação e retenção.
Com as orientações consolidadas, foram realizadas entrevistas com pessoas que possuem TDAH, dislexia, discalculia e/ou disortografia e que são estudantes de ensino superior à distância a fim de entender se as orientações poderiam facilitar seu processo pedagógico. A amostra coletada foi de 20 pessoas -e, até então, pode-se concluir que as recomendações são válidas.
Esse é um documento vivo, sendo assim, quanto mais pesquisas forem realizadas, as recomendações poderão ser atualizadas.
Motivação
Meus estudos sobre neurodiversidade se iniciaram em 2016 onde conheci um rapaz com TDAH, cujo o sobrenome é Horcel. Ele foi a motivação para eu realizar um trabalho de conclusão de curso no ensino técnico voltado para TDAH e, a partir daí, nunca mais deixei de estudar sobre esse assunto.
Ao longo da graduação, criei uma cartilha de conscientização sobre o TDAH para responsáveis e educadores , disponibilizado em escolas públicas e apresentado em congressos acadêmicos.
Pensando em um Trabalho de Conclusão de Curso da graduação em Análise e Desenvolvimento de Sistemas, pensei sobre a usabilidade e o ensino a distância: não há quaisquer tópicos explícitos referente a usabilidade e interfaces de plataformas EaD de acordo com a Comissão Assessora para Educação Superior a Distância, com isso questionei: e como pessoas que, podem apresentar dificuldades na aprendizagem, lidam com essas plataformas? Mas como eu poderia sugerir melhorias e padrões?
Foi aí que conheci a Talita Pagani e seu incrível trabalho com o GAIA, o Guia de Recomendações sobre o Design Digital Inclusivo para Pessoas com Autismo , trabalho esse de onde extraí a metodologia utilizada para criação do .horcel, assim, pude ver que sim, é possível contribuir com esse tema em contexto digital.
Hoje, já formada, sou pós-graduanda em Digital Business pela USP/ESALQ e, também, em Neuropsicopedagogia pela FMU/SP, assim, posso aprender e difundir mais conhecimentos sobre o tema com um viés mais teórico.
Como utilizar
A documentação conta com princípios que norteam projetos digitais sobre, principalmente, a aprendizagem em relação ao conteúdo. O .horcel não é um conjunto de regras que precisam ser seguidas à risca.
O .horcel foi projetado para todas as pessoas que trabalham com o desenvolvimento de produtos digitais, em especial para pessoas responsáveis pela parte de design e conteúdo, mas isso também não exclui desenvolvedores e profissionais de outras áreas como educação, a consumirem essa documentação.
Cada recomendação possui uma descrição textual que contempla uma introdução sobre a recomendação, o porquê da recomendação existir - contemplando aspectos neuropsicopedagógicos no contexto de pessoas com TDAH, dislexia, discalculia e disortografia -, e passos de como implementar essa recomendação.
Decodificação
Disponha um conteúdo em um formato no qual o usuário possa captar e entender os símbolos verbais.
1.1 Uso de fontes
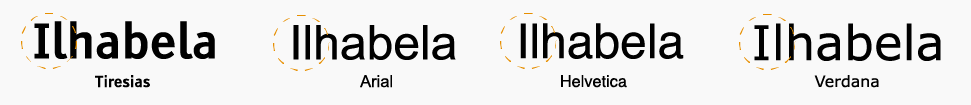
Geralmente, prefira a utilização de fontes de sans-serifadas, em que se possa distinguir claramente os caracteres e que permita que o texto possa ser minimamente legível.
Pode-se utilizar fontes como Helvetica, Courier, Arial e Verdana, destaca-se também que há fontes desenhadas para pessoas com dislexia - contudo, não há um veredito sobre o uso delas - como a Read Regular , Dyslexie , OpenDyslexic e Sylexiad .
Cuidado! Não é porque é uma fonte sans-serifada que ela é acessível.

Por que fazer?
Para pessoas com TDAH e dislexia, geralmente, fontes do tipo sans-serif são mais fáceis de distinguir seus caracteres individualmente além de possuírem um espaçamento mínimo adequado entre cada caractere monospacing, sendo assim, diminui a possibilidade do usuário confundir a identificação de caracteres, sem atrasar sua leitura.
Fontes serifadas, de maneira geral, por exemplo, Times New Roman, podem criar confusão com certas combinações de letras, devido ao espaçamento e desenho do caractere, como nas combinações "R" e "N", "O" e "A".

Como fazer?
Na hora de escolher uma fonte, questione:
- Há alguma diferença na letra "L" maiúsculo, "i" minúsculo e o número 1?
- Compare as letras "B" e "D", "P" e "Q", elas são espelhadas ou distintas?
- Compare as letras "G", "A" e "O", elas são claramente distintas?
- A combinação de letras como "R" e "N", se parece com a letra "M"?
- O peso Light, comum em muitas fontes, dá a possibilidade de ler o caractere sem problemas apesar da finura do traço?
Referências
1.2 Tamanho de fontes
Atente-se ao tamanho das fontes utilizadas na escrita de textos: deve ser possível identificar a hierarquia textual bem como a leitura tem de ser confortável.
Por que fazer?
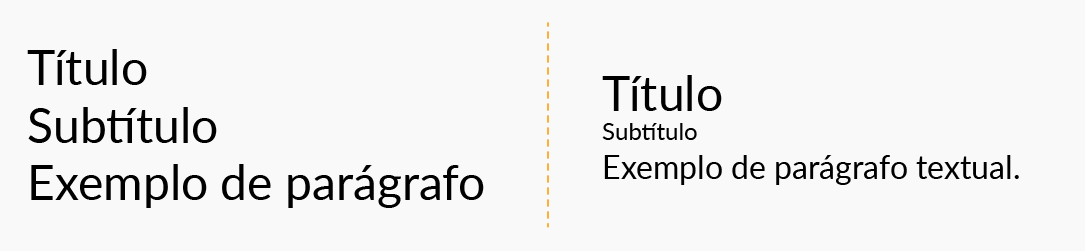
Fontes no tamanho adequado conforme sua hierarquia da informação - isto é, ser capaz de discernir o que é um cabeçalho, subtítulo, parágrafo, legendas e afins - torna o texto fácil de ler em um relance, resultando uma a leitura mais rápida e fácil para todos devido ao baixo esforço cognitivo no ato de assimilar os caracteres quanto para manter o foco.

Como fazer?
Quando se trata de tamanhos de fontes, considere:
- Para extensos parágrafos, considere atribuir, pelo menos, o equivalente ao tamanho de 12 pontos na fonte do corpo textual.
- Para subtítulos ou legendas que demandam um tamanho menor, considere o equivalente, no mínimo, o tamanho de 9 pontos - tamanhos menores podem ser ilegíveis em algumas plataformas.
- Para títulos (cabeçalhos), use um tamanho de fonte que seja pelo menos 20% maior do que o texto normal.
- Ao usar CSS na construção da camada de estilo de uma plataforma web, atente-se a utilizar tamanhos de fonte relativos, como porcentagens ou unidades de em, em vez de tamanhos absolutos, como pixels ou pontos. Isso permite que o texto seja redimensionado mais facilmente de forma apropriada em vários dispositivos e plataformas.
Referências
1.3 Texto em colunas
Em uma página, evite parágrafos extensos que ocupem a tela toda: considere distribuir seu texto em colunas menores a fim de facilitar a leitura.
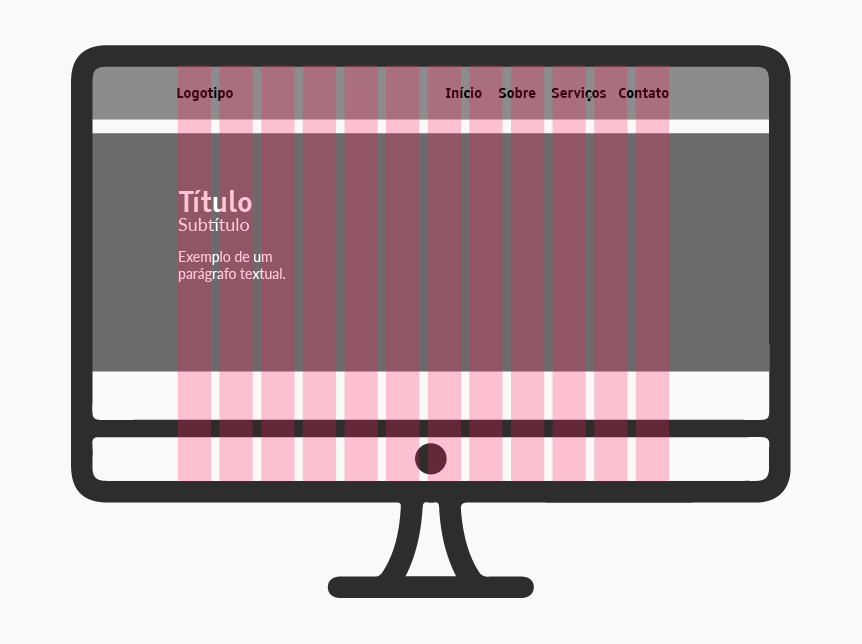
Colunas são as estruturas verticais que criam divisões horizontais, delimitam o espaço a ser ocupado pelo conteúdo entre as margens. A largura e quantidade das colunas é indeterminado, depende do projeto e do que o designer definir ser o melhor, costuma-se trabalhar com o padrão de 12 colunas em um ambiente desktop.

Por que fazer?
Quanto mais texto é apresentado ao usuário de um lado a outro da tela, mais difícil se torna a leitura devido ao esforço cognitivo necessário para acompanhar.
Como fazer?
- Com isso, é ideal dispor o texto em colunas com 45 até 70 caracteres por linha.
- Caso queira expor blocos de textos em sequência horizontal, forneça um espaçamento adequado entre cada coluna.
Caso as colunas estejam muito próximas (conhecidas como narrow columns, distribuição comum em textos jornalísticos), pode-se causar o efeito contrário e atrasar a leitura visto que o usuário não pode identificar em primeiro momento a quebra de linha e o sentido da leitura.
Referências
1.4 Alinhamento Textual
Para transmitir a informação com clareza, a orientação do texto possui papel essencial em guiar o sentido da leitura do usuário.
Por que fazer?
Um layout consistente ajudará alguém com dislexia a navegar em uma tela, facilitando o processamento de informações via leitura: chamando sua atenção para o conteúdo que seja relevante, definindo seu início e fim.
Como fazer?
- O alinhamento textual deve fazer jus ao sistema de leitura do país – seja oriental ou ocidental –, no caso do Brasil, a leitura se inicia da esquerda para direita, logo, é recomendado que formate os textos orientado a esquerda.
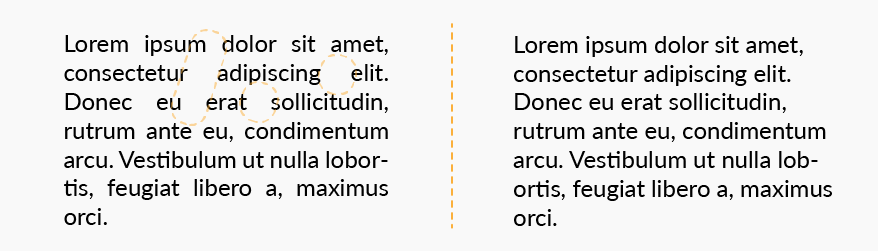
- Evite utilizar o alinhamento justificado visto que leva a espaçamentos variáveis entre as palavras e pode criar padrões visuais de espaços em brancos – efeito conhecido como "rivers of white" –, tornando a leitura difícil e cansativa.
- Evite o alinhamento centralizado por não ser possível identificar o início de uma linha com clareza.

Referências
1.5 Distribuição Textual
As informações precisam ser claras, objetivas e minimalistas e previamente sinalizadas ao usuário a fim de manter sua atenção durante a leitura.
Por que fazer?
Longos blocos de parágrafos ininterruptos são difíceis de ler para usuários visto que é fácil, principalmente, para leitores com dislexia e TDAH se perderem em sua leitura.
Como fazer?
- Parágrafos textuais podem ser divididos em seções com títulos e subtítulos, tendo um agrupamento e ordenação lógica do conteúdo.
- Além disso, recomenda-se disponibilizar previamente um resumo do conteúdo em tópicos, utilizando listas não-ordenadas com marcadores textuais conhecidos como bullets, assim, o usuário não se sentirá ansioso para saber o que descobrirá no fim da leitura e conseguirá ler e absorver o conteúdo com mais atenção.
- Agrupe os elementos textuais por assuntos, fornecendo espaçamento adequado entre eles, isto é: verifique o espaçamento entre blocos textuais que abordem diferentes tópicos. Caso esses parágrafos estejam próximos demais, o usuário pode achar que ambos tratam do mesmo assunto.
Referências
1.6 Destaque de informações textuais
Em um texto, é comum querer enfatizar algumas informações além do texto: como diferenciar os cabeçalhos e subtítulos, os hyperlinks dentro de um parágrafos. Pode-se utilizar recursos visuais como itálico, caixa alta, negrito e afins, contudo, algumas práticas podem atrapalhar a leitura causando o efeito contrário de destacar a informação e manter o foco do usuário.
Por que fazer?
Organização e consistência são importantes para que informações sejam mais fáceis de encontrar, e os usuários possam ser capazes de identificar os principais recursos de uma interface rapidamente.
Como fazer?
- Evite extensos parágrafos utilizando totalmente caixa alta (todos os caracteres em letra maiúscula) ou caixa baixa (todos os caracteres em letra minúscula): letras maiúsculas em sentenças indicam início de frases e citações, nomes próprios, títulos e entre outras regras que a norma culta estabelece. Ao manter esse padrão auxilia o usuário a identificar facilmente esses elementos.
- Utilize o peso da fonte em negrito para criar ênfase como em cabeçalhos - porém, atente-se ao utilizar no meio de textos com moderação.
- Às vezes, o peso itálico é usado para destacar o texto, contudo o ideal é evitá-la ao máximo visto que as letras ao se inclinarem, se aproximam dificultando a identificação individual dos caracteres. Caso opte por usar o peso em itálico para, por exemplo, palavras estrangeiras, avalie sua legibilidade conforme 1.1 Uso de fontes
- Em um contexto digital, evite utilizar o sublinhado para ênfase textual visto que essa formatação está diretamente relacionada com o uso de hyperlinks - certifique-se que o espaçamento entre o traço e texto não atrapalhe na legibilidade das palavras.
- Evite o uso do tachado visto que interfere diretamente na leitura.
- Padronize o uso das sugestões propostas: isto é, todos os links terem a mesma formatação assim como legendas, corpos de texto, títulos, subtítulos, entre outros componentes de interface. Assim, a leitura do usuário torna-se fluida e automática - sem atrasos - quando o mesmo se habitua em identificar esses padrões.
Veja isso como uma forma de trabalhar em conjunto com os critérios de sucesso de Apresentação Visual , Espaçamento de texto e relacionados.
Referências
- BRITISH DYSLEXIA ASSOCIATION. Creating a dyslexia friendly workplace. 2018.
- KARWAI, P., OWEN, M. Accessibility Posters. Reino Unido: Home Office Digital UK Government, 2017.
- MCKNIGHT, L. Designing for ADHD: in search of guidelines. 2011.
- PICKARD, J.; Designing for Dyslexia. 2006.
- RELLO, L.; YATES, R. Good Fonts for Dyslexia. 2013.
1.7 Alto contraste
O contraste entre o primeiro e o segundo plano é o que torna um texto legível para os usuários: contudo, é necessário evitar altos contrastes entre textos e o plano de fundo.
Por que fazer?
O alto contraste pode ocasionar um efeito de desfoque – também conhecido como efeito blur – que é quando os leitores enxergam um texto como se o mesmo estivesse borrado, girando ou distorcido, afetando significativamente a capacidade de leitura e a tornando mais cansativa
Como fazer?
- Evite cores em alta frequência como preto e branco absolutos (respectivamente #000000 e #FFFFFF em hexadecimal). Reforça-se que é necessário respeitar as relações de contraste propostas pela WCAG mas considere optar por outras cores – como cinzas, grafites – para que o contraste não chegue a relação máxima de 21:1.
Referências
- BRITISH DYSLEXIA ASSOCIATION. Creating a dyslexia friendly workplace. 2018.
- KARWAI, P., OWEN, M. Accessibility Posters. Reino Unido: Home Office Digital UK Government, 2017.
- MCKNIGHT, L. Designing for ADHD: in search of guidelines. 2011.
- PICKARD, J.; Designing for Dyslexia. 2006.
- RELLO, L.; YATES, R. Good Fonts for Dyslexia. 2013.
Compreensão
Disponibilize recursos e instruções ao usuário para que possam dar significado à informação recebida.
2.1 Formulários
Formulários podem ser visualmente e cognitivamente complexos bem como desafiadores para usuários com quaisquer dificuldades de aprendizagem.
Por que fazer?
O processo de preenchimento de um formulário pode ser frustrante para esse perfil de usuário: pessoas com TDAH podem ter dificuldade em lembrar do objetivo de entrada em um campo; pessoas com disortografia podem cometer erros ortográficos; pessoas com discalculia podem se confundir na seleção de dados numéricos; e assim por diante.
Existe também a "ansiedade pela informação": o estresse causado pela incapacidade de acessar ou compreender as informações de que você precisa, causado pelo excesso de informações, falta de organização clara das informações, informações insuficientes, apresentação excessivamente subjetiva de informações, entre outros fatores.
São diversos perfis a serem levados em conta bem como as suas particulares por isso um formulário bem estruturado e instruído é a chave para que essas pessoas possam preenchê-lo de maneira objetiva e sem quaisquer dificuldades.
Como fazer?
- Indique quais campos são obrigatórios e opcionais - indique isso por extenso e deixe claro, não utilize abreviações ou símbolos como o asterisco (*) -, a fim de dar liberdade ao usuário em poupar esforço cognitivo.
- Utilize rótulos (label) fixas juntas ao campo de inserção (input) para que o usuário se lembre constantemente do que deve ser preenchido.
- Evite, ao máximo, a utilização de campos de inserção manual de texto. Poderão ser aproveitados outros componentes para a visualização e inserção de dados tais como listas de seleção, calendário, entre outros.
- Forneça ao usuário a opção de visualizar os campos que podem ser ocultados – tais como senhas – a fim de verificar sua escrita bem como lembrar o que foi digitado.
- Disponibilize a opção de auto-preenchimento de campos de inserção textual a fim de minimizar eventuais erros.
- Opte por representações verbais a numéricas: por exemplo, em um campo de seleção de mês, prefira usar "Janeiro" a "01".
- Disponibilize exemplos de preenchimento em caso de campos de inserção manual utilizando o atributo de placeholder.
Veja isso como uma forma de trabalhar em conjunto com as diretrizes de Assistência de Entrada e relacionadas.
Referências
2.2 Voz de comunicação
Uma informação precisa ser transmitida de forma direta e sem quaisquer interrupções para o usuário, com isso, seja objetivo em sua fala.
Por que fazer?
A memória de trabalho armazena e retém temporariamente a informação enquanto uma determinada tarefa está sendo realizada, assim, esta memória dá suporte às atividades cognitivas como, por exemplo, a leitura.
A memória e a aprendizagem são processos relacionados, fundamentais no processamento de informações: ao utilizar uma voz de comunicação que não seja clara e objetiva ao usuário, fará com que o mesmo faça um esforço cognitivo maior para interpretar uma mensagem.
Como fazer?
- Ao se comunicar textualmente, recomenda-se a utilização da voz ativa ao se referir ao usuário.
- Quando precisar fornecer alguma instrução ao usuário, utilize o modo imperativo.
- Evite o uso de dupla negação como por exemplo: "Não vimos ninguém", apesar de duplas negativas reforçarem e enfatizarem o sentido negativo de uma frase, podem atrapalhar o processo de transmissão de uma mensagem.
Referências
2.3 Representação numérica
Realizar quaisquer operações que envolvem raciocínio lógico-matemático para interpretação e leitura de grandezas numéricas, em geral, podem gerar desconforto e incertezas para alguns usuários.
Por que fazer?
Indivíduos com discalculia não possuem dificuldades apenas em habilidades matemáticas presentes na resolução de operações: o raciocínio lógico-matemático também está presente processamento de informações numéricas, fatores aritméticos e o domínio em quantificações.
Como fazer?
- Informações que dependam de cálculos matemáticos precisam ser mostrados, como porcentagens e horários.
- Informações contáveis - como quantidade de passos em um fluxo cadastral, quantidade de pessoas online em uma videoconferência - precisam ser evidenciadas.
- Considere evitar apenas expor números e grandezas para comparação sem quaisquer reforços textuais e visuais para guiar o usuário na interpretação de dados.
- Para apresentação de informações temporais, considere:
- Prefira pela representação digital a analógica.
- Deixe explícito o fuso horário e, quando possível, converta-o automaticamente.
- É preferível deixar com que o usuário escolha a convenção que se sentir mais confortável: o sistema horário de 12 horas (representação como 8:00 AM/PM) ou 24 horas (representação como 20:00).

Referências
Interpretação
Forneça insumos para que o usuário tenha capacidade em interpretar ideias implícitas na informação.
3.1 Suporte de Interpretação Textual
Uma informação verbal é, de fato, melhor lembrada quando acompanhada por um recurso visual, auditivo ou tátil: os indivíduos têm uma capacidade limitada para atender e processar as informações recebidas por meio de uma modalidade de sentido único, por exemplo, auditivo.
Por que fazer?
Uma determinada quantidade de informações pode ser ouvida, compreendida e processada por um aluno em um determinado momento. No entanto, se um segundo canal, por exemplo visual, simultaneamente transmite informações adicionais, a capacidade de processamento pode ser expandida em algum grau.
Sendo assim, utilizar de recursos que possam complementar um conteúdo textual pode auxiliar usuários com quaisquer dificuldades de aprendizagem a captar uma informação sem quaisquer dificuldades.
Aqui, há de ter um cuidado para não aconteça uma sobrecarga cognitiva que ocorre quando o processamento total pretendido excede a capacidade cognitiva do indivíduo.
Como fazer?
- Pode-se utilizar imagens como fluxogramas para ilustrar parte, ou todo, um conteúdo textual, o mesmo vale para vídeos e áudios.
- Certifique-se que essas mídias estejam próximas da informação textual apresentada a fim de facilitar o processo de assimilação e acomodação ao interpretá-la.
- Considere inserir ícones e símbolos na produção textual.
Veja isso como uma forma de trabalhar em conjunto com os critérios de sucesso Conteúdo Não-textual , Apenas áudio ou apenas vídeo (pré-gravado) , Legendas (pré-gravadas) e Audiodescrição ou mídia alternativa (pré-gravado) .
Visto que a interpretação textual é um processo individual e pode ser multimídia, é recomendável evitar impor limites de tempo para execução de uma tarefa.
Caso seja necessário, forneça tempo suficiente para finalizar tendo em vista esse tipo de público, bem como disponibilize o temporizador em um local visível para que o usuário possa gerenciar seu tempo.
Referências
- KARWAI, P., OWEN, M. Accessibility Posters. Reino Unido: Home Office Digital UK Government, 2017.
- PAGANI, T. GAIA: guia de recomendações sobre design digital inclusivo para pessoas com autismo. 2020.
- SIDHU, M. S., MANZURA, E. A Multisensory multimedia model to support dyslexic children in learning. 2010.
- SONDERMANN, D., et al.; O desafio do processo de comunicação eficaz frente a heterogeneidade dos alunos na modalidade a distância: Perspectivas a partir do design universal para aprendizagem. 2013.
3.2 Multimídia
A aprendizagem é um processo individual - cada pessoa possui seu próprio ritmo e preferência em relação a absorção e consumo de um conteúdo. Por isso, é de suma importância projetar soluções que respeitem os diferentes estilos de aprendizagem.
Por que fazer?
Um processo de comunicação acontece de várias formas, não apenas textual: não se pode pressupor que apenas a disponibilização da mídia em formato de texto seja o suficiente para que o usuário capte uma informação.
Isso também permite a compreensão do conteúdo, não só para pessoas com dificuldades de aprendizagem, mas também para pessoas que possuem baixo letramento.
Como fazer?
- Considere disponibilizar um conteúdo em mais de um formato, principalmente em alternativa aos textos como por imagens, vídeos e áudios.
Lembre-se que, ao disponibilizar em uma nova mídia, considerar os critérios de sucesso Conteúdo Não-textual , Apenas áudio ou apenas vídeo (pré-gravado) , Legendas (pré-gravadas) e Audiodescrição ou mídia alternativa (pré-gravado) .
Referências
- GIERAT, W. Individuals with Attention-Deficit Hyperactivity Disorder in a Multimedia Learning Environment. 2014.
- PAGANI, T. GAIA: guia de recomendações sobre design digital inclusivo para pessoas com autismo. 2020.
- SIDHU, M. S., MANZURA, E. A Multisensory multimedia model to support dyslexic children in learning. 2010.
- SONDERMANN, D., et al.; O desafio do processo de comunicação eficaz frente a heterogeneidade dos alunos na modalidade a distância: Perspectivas a partir do design universal para aprendizagem. 2013.
Retenção
Proporcione um ambiente adequado para que o usuário possa reter as informações apresentadas anteriormente.
4.1 Compreensão, ação e reação
A ansiedade é um sentimento comum: é o que permite que o ser humano reaja adequadamente a situações de perigo, o problema é quando o estado de tensão se prolonga e fica exagerado, prejudicando a saúde física e mental. Assim: contextualizar, informar e instruir como as ações disponíveis ao usuário poderão impactar em sua jornada pode tornar seu processo de interação menos frustrante.
Por que fazer?
Por ser comum pessoas com quaisquer dificuldades de aprendizagem apresentarem traços de ansiedade de forma mais exageradas que outras pessoas, ou até mesmo possuírem também algum Transtorno de Ansiedade, é essencial fazer com que o usuário se sinta seguro sobre suas ações bem como suas consequências a fim de não causar nenhum sentimento ansioso desnecessário.
Como fazer?
- Evite quaisquer surpresas, deixe explícito ao usuário as consequências da ação que ele está realizando e, caso possua, os próximos passos e como proceder.
- Funcionalidades e/ou componentes que se comportem de forma diferente do esperado podem gerar desconforto ao usuário. Por isso importância em estabelecer e seguir padrões nos quais o usuário já está habituado, como:
- O redirecionamento de hyperlinks deve ser previsível: pode-se indicar um hyperlink externo através de ícones.
- Permita com o que o usuário reveja e confirme o que foi feito antes de prosseguir com uma ação. Por exemplo, rever todas as respostas selecionadas durante a realização de uma prova antes de finalizá-la.
- Para qualquer ação realizada pelo usuário, informe-o se a mesma foi realizada de fato ou não, qual o problema que houve e como o usuário deve reagir.
- Em formulários, dê preferência em dividi-lo em passos ou grupos como, por exemplo, plataformas de comércio eletrônico costumam abordar dividindo o processo de compra em: itens de compra, pagamento e revisão.
- Deixe o usuário saber o que ele terá de fazer, o que está fazendo e o que ele precisará fazer: mostre ao usuário em que passo ele está, quantos já foram e quantos ainda faltam.
- Se possível, forneça uma estimativa sobre o tempo que levará para preencher o formulário para que o usuário possa se programar e não se sinta ansioso - principalmente para formulários extensos como pesquisas de campo.
Referências
- DESIGN COMMUNITY; UK GOVERNMENT. Structuring forms. 2018.
- ENDERS, J. Designing UX: Forms - Create Forms That Don't Drive Your Users Crazy. 2016.
- MCKNIGHT, L. Designing for ADHD: in search of guidelines. 2011.
- PAGANI, T. GAIA: guia de recomendações sobre design digital inclusivo para pessoas com autismo. 2020.
4.2 Reconhecimento de padrões
O cérebro é bom em reconhecer padrões e na medida em que objetos, ações e opções ficam expostos para o usuário, mais informações chegam ao cérebro tornando certas ações familiares, ou seja, é preferível dar ao usuário formas de reconhecer padrões do que ter que obrigá-lo a memorizar várias informações na medida que ele navega pela aplicação.
Por que fazer?
Memórias dependem da atenção para serem bem formadas, para se consolidarem firmemente. Como resultado, num momento futuro estarão prontas a serem recuperadas, contudo, pessoas com TDAH podem apresentar dificuldades no campo da memorização.
Como fazer?
- Torne seu sistema consistente: caso uma aplicação tenha diferentes padrões de navegação, interação com componentes, disposição visual de elementos, a jornada do usuário em navegar por esse sistema pode ser frustrante.
- Conceitos de Design System podem lhe auxiliar nesse quesito - e em outros mais - ao projetar um sistema.
Veja isso como uma forma de trabalhar em conjunto com os critérios de sucesso Navegação Consistente e Identificação Consistente .
Referências
4.3 Animações e sons
Elementos em excesso podem distrair um usuário, fazendo com que ele atrase a execução de uma tarefa ou nem mesmo a termine: por isso, todo conteúdo que seja animado precisa ser repensado a fim de que ele não atrapalhe a atenção do usuário.
Por que fazer?
A capacidade de concentração depende diretamente do funcionamento adequado e integrado de diversas áreas cerebrais: o cérebro humano está constantemente sujeito a um bombardeio de informações.
Prestar atenção, essencialmente, significa inibir distrações, de forma flexível e de acordo com as necessidades de cada instante a fim de captar uma informação. No entanto, principalmente pessoas com TDAH e dislexia podem sentir dificuldade caso recebam estímulos simultâneos demasiadamente.
Como fazer?
- Evite o uso de animações, planos de fundo animados, gifs em excesso e sons - ao menos que seja intencional para o contexto.
- Dê opção ao usuário para controlar as animações, podendo habilitá-las ou não, principalmente tiverem a intenção de iniciarem automaticamente.
Veja isso como uma forma de trabalhar em conjunto com o critério de sucesso Áudio de fundo baixo ou sem áudio de fundo e Colocar em pausa, parar ou ocultar .
Referências
4.4 Lembretes
Memória prospectiva é a memória do que ainda vai acontecer – como compromissos agendados para o futuro, como uma consulta médica. Uma das formas de minimizar as consequências negativas da falha na memória prospectiva é fazer uso de lembretes.
Por que fazer?
Usuários com TDAH, principalmente, podem apresentar problemas com a memória prospectiva e sem um lembrete do que precisam fazer ou do contexto em que estão inseridos, na maioria das vezes, eles simplesmente esquecem.
Como fazer?
- Alerte o usuário dos seus principais próximos compromissos:
- Esses lembretes precisam ficar expostos em um local de fácil e continuo acesso visual, uma vez que ativam a memória dos compromissos continuamente.
- Pode disponibilizar esse alerta dentro da própria aplicação bem como fornecer a possibilidade do usuário integrar esses compromissos em aplicativos de gestão de tempo e calendário pessoal tais como Google Calendar.
- Utilizar recursos de navegação estrutural – também conhecidos como breadcumb – para proporcionar ao usuário um meio de localização e lembrete de onde ele está.